Color and Gradients
Creating and manipulating colors and gradients is a core part of creating images, and Doodle provides extensive support for both.
Color
Working with Color is something that most images will do. There are two representations of color used in Doodle:
- lightness, chroma, and hue (OkLCh); and
- red, green, and blue (RGB).
You can use either representation interchangeably. The OkLCh representation is easier to work with, while the RGB representation is how colors are actually generated by computer screens. All colors also have an alpha value, which determines transparency. An alpha of 1.0 is fully opaque will and alpha of 0.0 is completely transparent. Various constructors allow creating colors:
Color.oklch(0.5, 0.4, 0.degrees) // a vibrant pink
Color.oklch(0.5, 0.4, 0.degrees, 0.5) // as above, but we also specify the alpha
Color.rgb(0, 0, 255) // pure blue
Color.rgb(0.uByte, 0.uByte, 255.uByte) // Using the UnsignedByte type
Color.rgb(0, 0, 255, 0.5) // Setting alpha
Color.rgb(0.uByte, 0.uByte, 255.uByte, 0.5.normalized) // Setting alphaThese colors are shown below.

There are also constructors using the HSL (hue, saturation, lightness) color format, but it is preferred to use OkLCh.
Color.hsl(0.degrees, 0.4, 0.4) // A red color using HSLOn the Color object all the standard CSS colors are defined. Here are a few examples.
Color.steelBlue // Not to be confused with blue steel
Color.beige
Color.limeGreenSwatches of these colors are shown below.

You can also parse colors from CSS hex-color strings. For example:
val red = Color.fromHex("#f00")
val green = Color.fromHex("#00ff00")
val transparentBlue = Color.fromHex("#0f09")There are additional color palettes in Tailwind4Colors and CrayolaColors. Shown below are swatches of Tailwind4Colors.amber500, Tailwind4Colors.emerald500, Tailwind4Colors.sky500, CrayolaColors.cinnamonSatin, CrayolaColors.grannySmithApple, and CrayolaColors.cloudySky.

Working with Colors
There are many methods to transform colors, such as spin, lighten, and desaturate.
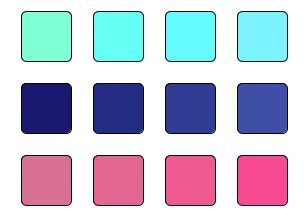
The example below shows a row of colors where the first color is transformed by rotating the hue using spin, then a row where the first color is transformed by lightenBy, and finally a row where the first color is transformed by saturateBy.

See the Color API for full details of the available methods.
Transforming colors is where working with OkLCh colors really comes into its own. OkLCh is designed for perceptual uniformity, meaning that colors with the same, say, lightness really do look like they have the same lightness. This is not the case for colors specified using RGB or HSL. For example, we can construct a gradient by changing only the hue of colors specified with both HSL and OkLCh. This result is shown below, with the HSL gradient above the OkLCh gradient. The OkLCh gradient is clearly smoother than that created using HSL.

Gradients
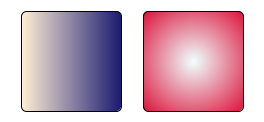
Doodle also support gradients, which allows strokes and fills to smoothly transition between colors. Gradients can be quite complicated. There are two main types of gradients, linear and radial. An example of each is shown below.